Are you encountering troubleshooting challenges with WP Rocket?
This article provides valuable insights and tips to mitigate potential issues proactively.
A smoothly running website is essential for a positive user experience, SEO success, and a strong brand image. Quick, mobile-friendly, and seamless websites are user expectations, and poor performance can lead to high bounce rates and damage credibility.
Plugins like WP Rocket address these concerns with caching, code optimization, image optimization, and browser caching, collectively reducing server load for a faster website.
What is WP Rocket?
Users widely employ WP Rocket, a dependable WordPress performance plugin, for its advantageous features such as database optimization. This contributes to enhanced user experiences, elevated search engine rankings, and the cultivation of a positive brand image.
Despite its reliability, users may face common issues due to conflicts with other plugins or themes, WordPress core updates, or specific configurations.
Addressing these challenges is crucial for users to maximize WP Rocket’s capabilities and maintain an efficient website.
If you desire WP Rocket Pro, here’s some good news. You can activate your license for just $6.99 for one year.
1) Common WP Rocket Issues
We’ve used WP Rocket since 2019 on various projects but troubleshooting WP Rocket has been essential. We faced challenges when integrating and optimizing different websites. Below, we’ll talk about some common issues we’ve encountered. Hopefully, this guide will assist you in resolving these issues and maximizing the benefits of WP Rocket.
Caching not working
If you believe the WP Rocket cache isn’t working correctly, here are some steps to check:
- Ensure you’re not running two caching solutions simultaneously. Certain hosts provide their caching solutions. If you want to use the WP Rocket cache, disable or uninstall the other solution.
- Ensure the disabling of WP Rocket caching as some hosts may mandate the use of their caching solution.
- Confirm that your htaccess file is writable.
- In the wp-config.php file, verify that the WP_CACHE flag is present and set to TRUE.
- Clean up any files or folders from previous caching solutions.
If you’re updating your website but not seeing changes on the front end, follow these steps:
- Check whether updates are not reflected by opening the page in incognito mode.
- Clear the plugin cache for the page. Open the page in the browser (with admin logged in), and use the WP Rocket menu to clear the cache for the specific page, or the entire site for site-wide issues.
- Clear your browser cache – in Chrome, Brave, or Firefox, use the shortcut Ctrl-Shift-Delete to open the browser cache history and clear it.
Flash of Unstyled Content or Text (FOUC or FOUT)
Troubleshooting WP Rocket becomes crucial when dealing with issues like “Flash of Unstyled Text” (FOUT) occurs when a webpage initially shows text in a default font before loading the desired custom fonts. This happens with custom web fonts or Google fonts in web designs and can distract users, impacting the overall website experience.
Here’s a simple breakdown of how FOUT happens:
- Page Load: When a webpage loads, the browser starts displaying content based on the HTML and CSS it receives.
- Custom Fonts: If custom fonts are specified, the browser fetches these fonts from a server or local source.
- Fallback Font: While custom fonts download, the browser may use a fallback font (system default or generic web-safe font) to ensure text is visible while custom fonts load. WP Rocket helps by using a font swap declaration in CSS to mitigate the Flash of Invisible Text (FOIT).
- FOUT: Once custom fonts are available, the text is restyled, replacing the fallback font with the intended custom font. This change is the Flash of Unstyled Text.
- Text Realignment: FOUT can cause a subtle layout shift as text changes from the fallback to the custom font, potentially affecting CLS scores.
To reduce FOUT and enhance the user experience:
- Use system fonts that don’t require downloading.
- Preload custom fonts with WP Rocket to start downloading them upfront.
- Consider using plugins like OMGF to host Google fonts locally.
- Be cautious with font preloading to avoid unnecessary loading.
- Regularly test your website to ensure optimal performance.
Use only System Fonts:
System fonts are the ones already on a user’s device, like Arial or Times New Roman. No download is needed from your website or a font server. This means the browser uses these fonts first, skipping the Flash of Invisible Text (FOIT) or Flash of Unstyled Text (FOUT) altogether.
Examples of system fonts include Arial, Verdana, Tahoma, Times New Roman, and Georgia. They’re readily available on users’ devices, ensuring the browser can display text without delays or interruptions. This practice helps improve the loading speed and user experience on your website.
Preload Custom Fonts:
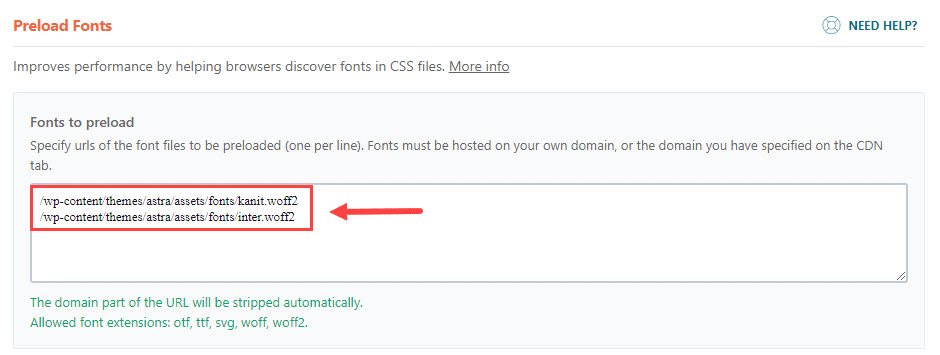
WP Rocket allows you to choose which fonts to preload, instructing the browser to download them upfront.
If you’re using custom or Google fonts, download the woff2 version and upload these fonts to your hosting server’s font directory. This step is crucial because preloading only works with fonts hosted on your server, not external ones. For externally hosted fonts, you can, at best, use the Prefetch DNS feature to speed up DNS resolution.
After uploading the fonts, specify their paths in WP Rocket’s Preload fonts box. This ensures the browser starts downloading the necessary fonts early, contributing to faster loading times on your website.

Important: Avoid uploading all fonts on the page. Only load the essential fonts above the fold or the initial part of the page. Preloading more than necessary may trigger a Google Pagespeed warning about loaded but unused assets. If uncertain, conduct a Google Pagespeed test to identify recommended fonts for preloading.
For Google fonts, an alternative is using a plugin like OMGF along with WP Rocket. OMGF helps host web fonts locally. Once installed, it identifies all Google fonts on your site, allowing you to choose fonts for preloading. OMGF then caches these fonts locally on your server and preloads them, enhancing your website’s performance.
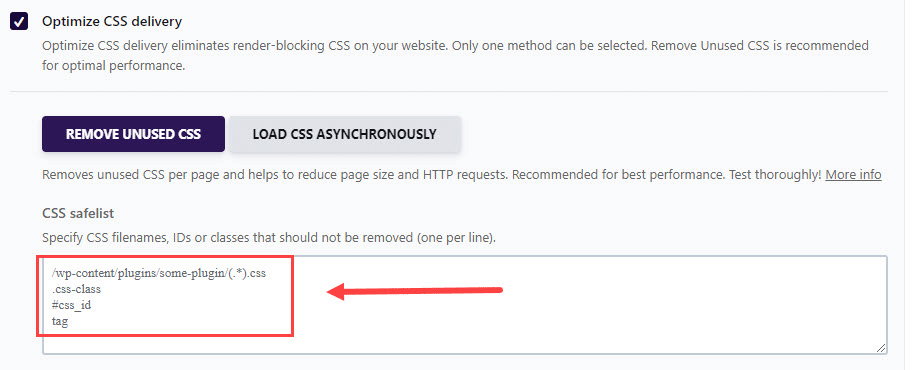
Site Breaking due to Unused CSS
The Remove Unused CSS feature in WP Rocket optimizes website performance by reducing or eliminating unnecessary Cascading Style Sheets (CSS) styles.
Here’s a straightforward explanation of how this feature generally operates:
- Crawling and Analysis: WP Rocket starts by crawling and analyzing your website’s pages. It examines which CSS styles are used on each page by following links and simulating a visitor’s journey.
- Identification of Unused CSS: During the analysis, WP Rocket identifies CSS styles not used on specific pages. These styles may be part of your theme or plugins but aren’t applied to certain pages’ content or layout.
- Generation of Optimized CSS: After identifying unused CSS, WP Rocket creates an optimized CSS file for your website. This file includes only the styles used on the specific page, eliminating unused code.
- Delivery to Visitors: When a visitor requests a page, WP Rocket serves the optimized CSS file containing only the necessary styles. This streamlined approach reduces the amount of CSS the browser must download and process, leading to faster page load times.
However, implementing the “Remove Unused CSS” feature may pose potential issues:
- Over-Aggressive Removal: The feature might wrongly identify CSS as “unused,” causing issues for dynamic or interactive content and impacting the user experience.
- Compatibility Issues: Some themes and plugins rely on specific CSS styles, and removing them may break the website’s layout or functionality. Configuration adjustments may be necessary.
- Limited Impact on Performance: Effectiveness varies based on the website’s structure and the quality of themes and plugins. Some websites may not experience significant performance improvements.
- Complex Websites: Large or complex websites with dynamic elements may not benefit as much, as accurately identifying and removing unused CSS can be challenging.
To address these issues:
- Thoroughly Test: Test your website after enabling the feature to avoid layout or functionality problems.
- Regularly Update: Keep your website, theme, and plugins up to date for accurate identification of unused CSS.
- Use the CSS Safelist: If needed CSS styles are removed, add them to the CSS Safelist to ensure they are retained and not excluded.

In summary, while the Remove Unused CSS feature can enhance website performance, it should be approached with caution and adjusted to match your website’s specific needs.
If you encounter difficulties with this feature, you have the option to disable it and utilize the Load CSS Asynchronous feature instead.
Although not as effective in terms of performance improvement compared to Remove Unused CSS, it can still contribute positively. Consider it as a fallback option when troubleshooting issues with the Remove Unused CSS feature.
Largest Contentful Paint Image

Largest Contentful Paint (LCP) measures the time it takes for the largest and most visually significant image or content element to fully appear within a web page’s viewport as it loads. Understanding LCP is essential when troubleshooting WP Rocket, ensuring a smooth loading experience for users.
LCP is a crucial aspect of Core Web Vitals, a set of web performance metrics employed by search engines like Google to assess and rank web pages based on their loading and user experience.
The objective of LCP measurement is to ensure that websites offer a fast and seamless user experience. A swift LCP time signifies that users can promptly view and interact with the most crucial content on a page.
Conversely, delayed LCP times can result in subpar user experiences and lower search engine rankings.
WP Rocket lacks a built-in feature specifically addressing the LCP issue. If lazyload is enabled, it may worsen LCP.
To tackle this, you can preload the Largest Contentful Paint Image using one of the following options:
- Install the Header and Footer plugin and add the preload tag to the LCP Image to prioritize its loading.
- Use a plugin like Perfmatters to preload critical images.
2. Approach to Debugging Issues
In troubleshooting WP Rocket, addressing issues may not always be straightforward. To identify the root cause, adopt a systematic step-by-step approach, eliminating possibilities until you pinpoint and resolve the problem effectively.
WP Rocket Related
If you suspect WP Rocket is causing the problem but are uncertain which feature is responsible, follow these steps:
- Turn off all features in WP Rocket.
- Test the website to ensure it functions correctly.
- Activate one feature at a time, testing the website after each activation.
- If no issues arise, activate the next feature and repeat the testing process.
- Continue this step-by-step process until you pinpoint the feature causing the site to malfunction.
- Once identified, refer to WP Rocket’s help documentation to find a solution and implement it.
Plugin Conflicts
When two or more plugins don’t work well together, problems can occur, leading to errors, website crashes, or unexpected behavior.
This troubleshooting approach, relevant not only to WP Rocket but any other plugin, involves identifying and resolving conflicts.
Plugin Conflict Start by considering recent plugin installations or updates, as issues often arise after adding or updating plugins.
Deactivate recently added plugins one by one and test your site’s performance after each deactivation. If the issue is resolved by deactivating a specific plugin, it’s likely the cause, but further verification is needed.
Plugin conflicts can sometimes be resolved by updating the affected plugin to its latest version, as developers often release updates to address compatibility issues.
To Resolve the Conflict:
Review Plugin Documentation: Check the documentation of conflicting plugins for known issues, compatibility recommendations, or conflict resolution guidelines provided by developers. Check Support Forums: Explore support forums maintained by plugin developers to find discussions related to your issue and see if others have resolved similar problems.
Contact Plugin Support: If a solution isn’t found, reach out to the support teams of conflicting plugins for guidance or updates to address the issue.
Plugin Alternatives: In some cases, replacing a conflicting plugin with an alternative that offers similar functionality and better compatibility might be necessary. Ensure the replacement plugin meets your needs and has a reliable track record.
Theme Compatibility
Ensuring compatibility between your WordPress theme and the WP Rocket plugin is crucial for optimal website performance.
Although WP Rocket is generally designed to work seamlessly with a variety of themes, some themes may pose challenges, leading to performance and functionality issues.
WP Rocket may display error messages or notifications indicating incompatibility with your theme. These messages often offer insights into the specific issue.
To identify if your theme is causing problems, temporarily switch to a default WordPress theme (like Twenty Twenty or Twenty Twenty-One) and check if the issues persist. If they don’t, your theme is likely the source of compatibility problems.
To Address Theme-Related Issues:
- Check for Theme Updates: Ensure your WordPress theme is up to date, as developers regularly release updates to address compatibility issues and enhance performance. Review
- Theme Documentation: Examine your theme’s documentation for guidance on caching and optimization plugins, as developers often provide recommendations for ensuring compatibility.
- Contact Theme Support: If you suspect your theme is causing issues, contact the theme’s support team for assistance. They may offer solutions or updates to resolve compatibility problems.
- Consider Customization: If using a highly customized theme, not easily replaceable, consult a web developer or WordPress expert to make necessary adjustments for compatibility with WP Rocket.
Alternative Themes
While WP Rocket aims for broad compatibility, certain themes, like Astra, GeneratePress, and Neve, are renowned for their excellent compatibility with caching and optimization plugins.
Suggesting a switch to a more compatible theme, such as these, can be a practical solution for persistent theme-related compatibility issues, ensuring a smooth and optimized website experience.
Wrapping Up
In summary, addressing troubleshooting challenges with WP Rocket involves a proactive and systematic approach. Ensuring a smoothly running website is crucial for user experience, SEO, and brand credibility. WP Rocket, a widely used performance plugin, offers valuable features like caching and code optimization.
Common issues include caching problems, Flash of Unstyled Text (FOUT), and challenges related to Remove Unused CSS. Mitigating these involves steps such as checking caching configurations, using system fonts, and preloading custom fonts cautiously.
Understanding potential causes, such as plugin conflicts and theme compatibility, is crucial. A systematic debugging approach includes disabling WP Rocket features and identifying conflicting plugins. Opting for themes known for compatibility, like Astra or GeneratePress, is recommended.
By following these insights, users can optimize website performance, overcome challenges, and maximize the benefits of WP Rocket for a seamless online presence.
Unlock access to all WordPress premium products